Để sở hữu thể chèn video youtube vào website sao cho yêu thích có bất kỳ một trình duyệt máy tính cũng như những thứ điện thoại thì bạn có thể tiêu dùng giải pháp bằng CSS hoặc JavaScript. Trong bài viết này, thiết kế web theo yêu cầu xin giới thiệu đến các bạn giải pháp tiêu dùng CSS tương đối đơn thuần với vài thao tác thực hiện.

>>> Xem thêm: Thiet ke web theo yeu cau
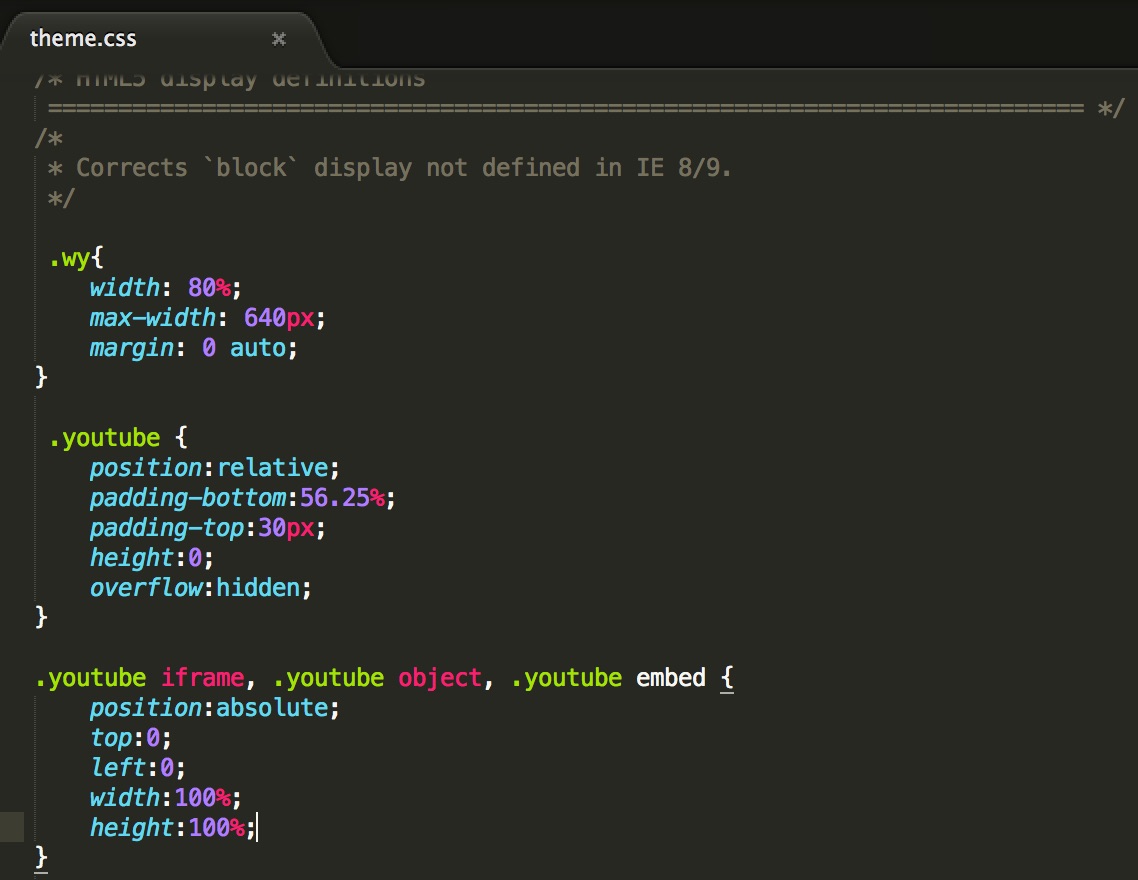
thứ 1, bạn nên thêm vài đoạn CSS dưới đây vào trong tập tin CSS trong Template của Website bạn.
.youtube
position:relative;
padding-bottom:56.25%;
padding-top:30px;
height:0;
overflow:hidden;
.youtube iframe, .youtube object, .youtube embed
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
Tiếp đến, hãy bạn hãy copy mã nhúng của video trên Youtube buộc phải đặt vào Website và cho vào thẻ <div class="youtube"></div> như ví dụ dưới đây:
nếu như bạn chưa biêt phương pháp lấy mã iframe youtube, bạn có thể tham khảo hướng dẫn dưới đây:
Bước 1: Vào Youtube và tìm Video mà người mua muốn nhúng vào website hay blog của mình.
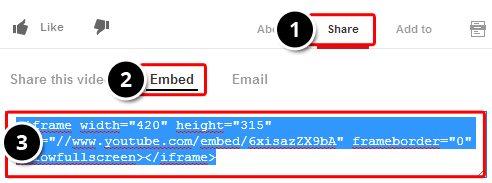
Bước 2: mua vào nút Share >> Embed >> Nhấp chuột cần rồi copy HTML code.

hiện tại, bạn mang thể đăng bài viết và kiểm tra kết quả reponsive của youtube hoặc vimeo,...
sở hữu đoạn css trên thì video chèn vào Website của bạn sẽ tự động mang chiều rộng full mang chiều rộng của Website. trường hợp như bạn muốn dừng chiều rộng video này, bạn sở hữu thể thêm dòng css dưới đây vào css của template:
.wy
width: 80%;
max-width: 640px;
margin: 0 auto;
lúc đó, đoạn video chèn vào bài viết của Website sẽ là:
<div class="wy">
<div class="youtube">
<iframe width="640" height="360" src="/https://www.youtube.com/embed/Ss8RdZLPCvs" frameborder="0" allowfullscreen></iframe>
</div></div>
Hình code css mới được thêm vào.

Chúc bạn thành công
>>> có thể bạn quan tâm: Thiết kế web mobile









0 nhận xét:
Đăng nhận xét